Hackthissite Programming 第1關心得
題目網址:https://www.hackthissite.org/missions/prog/1/
本關重點:字串處理、搜尋
題目:Unscramble the words
You have to find the original (unscrambled) words, which were randomly taken from a wordlist.
This level is about unscrambling words.
Find the original (unscrambled) words, which were randomly taken from a wordlist.
Send a comma separated list of the original words, in the same order as in the list below.
You have 30 seconds time to send the solution.
List of scrambled words:
題目會先給你一千多個單字的題庫,每個單字之間以換行字元隔開。接著會要求你在30秒之內把重新排列過的其中10個單字(如題)找出來,最後以逗點方式隔開答案。
整理單字題庫的字元數和ASCII碼,
一千多個單字,解題時間卻只有30秒,如果逐個字元比對,平均7個字元長度的10個重新排列單字需要 (1000+500+250+125+62+31+15)*字元比對*7*10,再加上暫存題庫的空間。我想可能不是個有效率的方法。因此我們先將題庫整理一下,列出所有單字的字元數和ascii碼然後以相同順序儲存到暫存陣列。依序進行字元數比對、ascii比對、逐字元比對,我估計計算時間可以減少為 (1000*字元長度比對+200*acii碼比對+5*字元比對*7)*10。
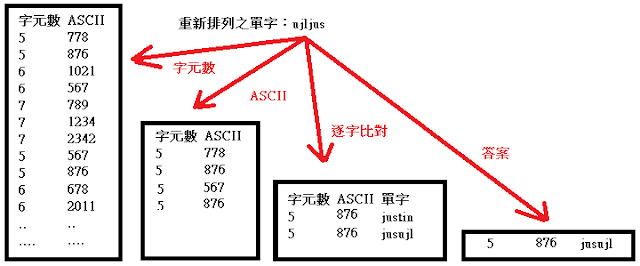
三階段的比對步驟
程式碼範例
以上,並附上程式碼以供參考。
本關重點:字串處理、搜尋
題目:Unscramble the words
 |
| 原始單字清單 |
List of scrambled words:
tsreaeherxotprtoatrcpdazohabomobstiecclruconytsbownrkmfcueswleov(重新排列的十個單字)
題目會先給你一千多個單字的題庫,每個單字之間以換行字元隔開。接著會要求你在30秒之內把重新排列過的其中10個單字(如題)找出來,最後以逗點方式隔開答案。
整理單字題庫的字元數和ASCII碼,
一千多個單字,解題時間卻只有30秒,如果逐個字元比對,平均7個字元長度的10個重新排列單字需要 (1000+500+250+125+62+31+15)*字元比對*7*10,再加上暫存題庫的空間。我想可能不是個有效率的方法。因此我們先將題庫整理一下,列出所有單字的字元數和ascii碼然後以相同順序儲存到暫存陣列。依序進行字元數比對、ascii比對、逐字元比對,我估計計算時間可以減少為 (1000*字元長度比對+200*acii碼比對+5*字元比對*7)*10。
三階段的比對步驟
- 字元數比對,計算輸入單字的字元長度,並過濾暫存陣列的單字題庫。
- ascii比對,計算輸入單字的ascii碼總和,並再次過濾題庫。
- 逐字元比對,經過此步驟應只得到唯一解。
 |
| 此圖的ascii碼為隨意設定 |
<html>
<head>
</head>
<body>
<input type="text" id="scrambleword">
<input type="button" onclick="tofind();" value="比看看">
<script>
function tofind()
{ //重新排列的10個單字
var scramble_list = document.getElementById("scrambleword").value;
var scramble_wordarray = new Array();
var scramble_wordarray = scramble_list.split(" ");
//題庫
var wordlist = document.getElementById("wordlistdiv").innerHTML;
var wordarray = new Array();
var wordarray = wordlist.split(",");
//以同樣順序排列的字元數陣列
var indexlen = document.getElementById("indexarraylendiv").innerHTML;
var indexarraylen = new Array();
var indexarraylen = indexlen.split(",");
//以同樣順序排列的ascii陣列
var indexascii = document.getElementById("indexarrayasciidiv").innerHTML;
var indexarrayascii = new Array();
var indexarrayascii = indexascii.split(",");
//重新排列的10個單字
for(var m=0 ; m < scramble_wordarray.length ; m++)
{ //取出1個單字
var scramble_word = scramble_wordarray[m];
//計算字元數
var scramble_word_len = scramble_wordarray[m].length;
var scramble_word_ascii = 0;
//計算ascii總和
for(var i=0 ; i < scramble_word_len ; i++)
{
scramble_word_ascii = scramble_word_ascii + scramble_word.charCodeAt(i);
}
document.getElementById("answerdiv").innerHTML ="";
//1.先比對ascii碼總合
for(var i=0 ; i < wordarray.length ; i++)
{
//2.再比對字元數
if(scramble_word_ascii == indexarrayascii[i])
{
if(scramble_word_len == indexarraylen[i])
{
document.getElementById("answerdiv").innerHTML += wordarray[i] +",";
}
}
var answerlist = document.getElementById("answerdiv").innerHTML;
var answerdivarray = new Array();
var answerdivarray = answerlist.split(",");
//3.最後逐字元比對
for(var i=0 ; i < answerdivarray.length ; i++)
{
var istrue = true;
for(var j=0 ; j<scramble_word.length ; j++)
{
if(answerdivarray[i].match(scramble_word.charAt(j))==null)
{
istrue = false;
}
}
if(istrue)
{
document.getElementById("final_answerdiv").value += answerdivarray[i] +",";
}
}
}
}
</script>
<br/>
wordlistdiv:
<div id="wordlistdiv">題庫放這</div>
indexarraylendiv:
<div id="indexarraylendiv"></div>
indexarrayasciidiv:
<div id="indexarrayasciidiv"></div>
answers:
<div id="answerdiv"></div>
final_answerdiv:
<input type="text" size="35" id="final_answerdiv">
<br/>
ascii:
<div id="temp"></div>
<script>
//先整理題庫的字元數和ascii碼
var wordlist = document.getElementById("wordlistdiv").innerHTML;
var wordarray = new Array();
var wordarray = wordlist.split(",");
for(var i=0 ; i < wordarray.length ; i++)
{
// 計算單字長度並暫存到indexarraylendiv
document.getElementById("indexarraylendiv").innerHTML += wordarray[i].length + ",";
for(var j=0,sum=0 ; j<wordarray[i].length ; j++)
{
sum = sum + wordarray[i].charCodeAt(j);
}
//計算單字的ascii碼並暫存到indexarrayasciidiv
document.getElementById("indexarrayasciidiv").innerHTML += sum + ",";
}
</script>
</body>
</html>
以上,並附上程式碼以供參考。


留言
張貼留言